Obecnie na rynku nowych technologii króluje kilka styli projektowania, zależnych od danej platformy. Jeżeli tworzymy aplikację dla Windowsa to najprawdopodobniej będzie miała ona postać kafelków, jeśli piszemy aplikację dla Androida, to skorzystamy z Material Design, podobnie jest ze stronami internetowymi. Wszystkie jednak mają wspólną cechę – bazują na trendzie spłaszczania interfejsów. Jak się okazuje ta moda jest ogromną pomyłką.
Gubisz się na stronie internetowej?
Analitycy z Nielsen Norman Group postanowili sprawdzić, jak współczesne trendy projektowania stron internetowych wpływają na naszą efektywność podczas szukania konkretnych elementów. W tym celu zmodyfikowano 9 witryn. Do zmian można zaliczyć usuwanie cieni, zmianę czcionek i edycję przycisków. Różnice możemy dostrzec na powyższych obrazkach.
Jakie są efekty?
Eksperymenty przeprowadzono na grupie 71 osób. Na stronach spłaszczonych średnio spędzano o 22% więcej czasu, ochotnicy o 25% częściej skupiali wzrok w poszukiwaniu konkretnego elementu. Dlaczego tak się dzieje? Wszystkiemu winne są słabe wyróżnienia elementów nawigacyjnych.

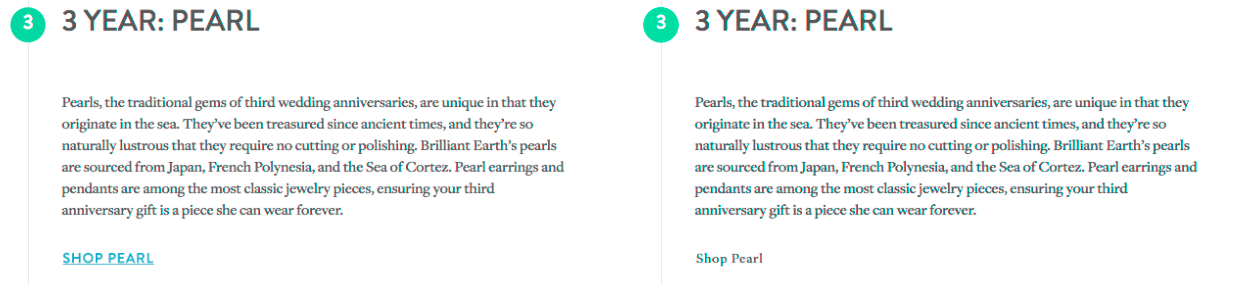
Dobrym przykładem jest powyższy obrazek. Widzimy na nim dwa, takie same fragmenty tekstu. Różnią się tylko tym, że odnośnik na dole w pierwszym przypadku wyróżnia się. Nie da się ukryć, że nie wygląda to estetycznie, można by posądzić projektanta o niedbalstwo.

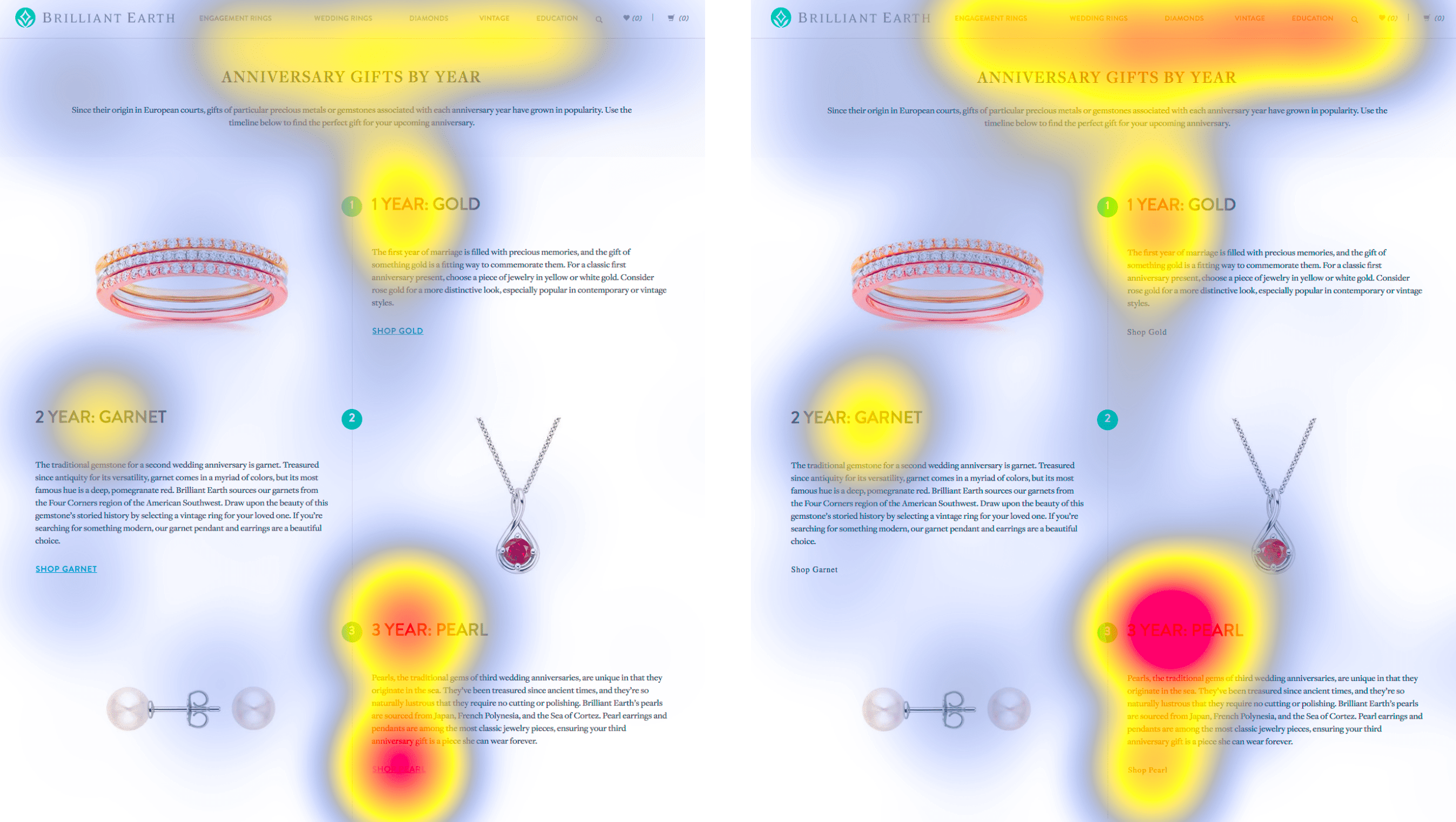
Tutaj z kolei mamy mapę cieplną, na której widzimy gdzie testerzy najczęściej skupiali wzrok. Podczas eksperymentu były śledzone ruchy ich gałek ocznych, dzięki czemu mamy dostęp do bardzo szczegółowych danych. W dolnej części prezentowanych stron widać omawiany wcześniej fragment. Przez niewyróżniający się link znaczna część użytkowników poszukiwała go w nagłówku, a nie w samym tekście.
Kolejnym przykładem błędu w obecnie panującym stylu są spłaszczone przyciski nawigacyjne. Po lewej stronie widzimy witrynę z wyraźnie odróżniającymi się przyciskami w belce nawigacyjnej, po prawej z kolei mamy witrynę, w której przyciski niczym nie wyróżniają się. Efekt jest taki, że testerzy błądzili po całej stronie w poszukiwaniu konkretnego elementu.
Nie tylko strony internetowe
Zdecydowanym pionierem we wprowadzaniu płaskiego interfejsu jest Microsoft. To właśnie ta korporacja nakręciła cały trend wprowadzając do sprzedaży system, który w całości oparty był o spłaszczony interfejs. Windows 8 do dziś uważany jest za porażkę, użytkownicy nie pokochali Modern UI. Sam również go nie lubię, bardzo często gubiłem się w poszukiwaniu podstawowych funkcji. Owszem, Google również zdecydowało się spłaszczyć interfejs Androida. Nigdy nie przepadałem za stylem Material Design, jednak według mnie jest on mniej agresywny od propozycji Microsoftu. Mimo wszystko pozostaje mieć nadzieję, że panujące trendy wkrótce się zmienią i powrócą stare, wygodne style.
Źródło: Nielsen Norman Group

