
Wprowadzenie interfejsu opartego o wytyczne Material Design w Androidzie 5 Lollipop sprawiło, że system od Google z jednej strony przypadł do gustu wielu użytkownikom, z drugiej jednak za sprawą wszechobecnej prostoty także wielu osobom nie przypadł do gustu. Nie przeszkadza to jednak firmie w kontynuowaniu stosowania tego interfejsu oraz jego udoskonalaniu. Firma dodała właśnie kolejne wytyczne, które mają sprawić, że korzystanie z aplikacji, które stworzono w duchu Material design ma być wygodniejsze niż dotychczas.
Ruch

Niewielkie animacje sprawiają, że aplikacje są nie tylko przyjaźniejsze, ale też czytelniejsze. Jako animacje rozumiane są tutaj: wyskakujące menu, powiększające się elementy, wibrujące ikony. Google szczegółowo opisuje też jakie elementy powinny być animowane, w jaki sposób (ruch, powiększenie) oraz jak szybko – i to właśnie to ostanie kryterium jest najważniejsze – zbyt długa może bowiem nużyć, irytować użytkownika, a zbyt szybka zniechęcić do aplikacji. Poradnik zawiera nie tylko teoretyczny opis, lecz także konkretne przykłady „poprawnych w duchu Material Design” animacji
Komunikacja

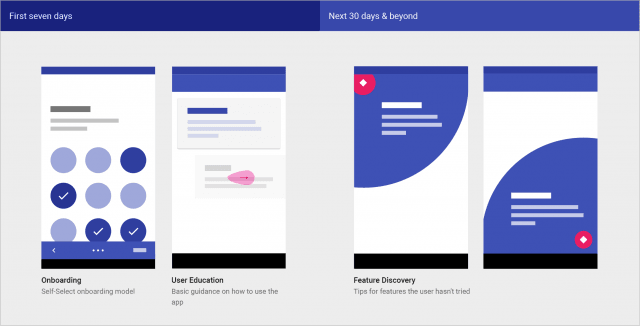
W nowym obszarze „Onboarding” chodzi o to aby użytkownik jak najszybciej nabrał zaufania do aplikacji. Po pierwszym uruchomieniu aplikacje nie mają wyświetlać treści, lecz umożliwić dostosowanie zawartości do potrzeb użytkownika. W tym celu twórcy aplikacji mają stosować tuto riale, ekrany startowe aplikacji z przyciskami umożliwiającymi personalizację treści. Nowe zasady mają również na celu, to by użytkownik mógł być stopniowo zapoznawany z funkcjonalnością aplikacji, na przykład w momencie gdy użyje jakiejś opcji. Poradnik sugeruje też by w pierwszych dniach po instalacji pokazywać użytkownikowi podstawowe opcje programu, a dopiero w okolicach 30 dni od instalacji zasugerować użytkownikowi funkcje programu z których ewentualnie nie skorzystał od instalacji programu.
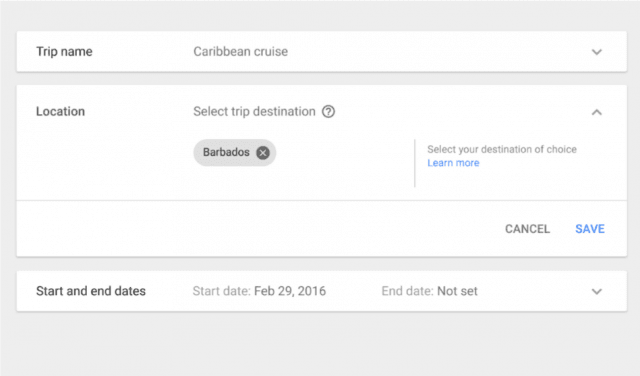
Panele rozszerzające

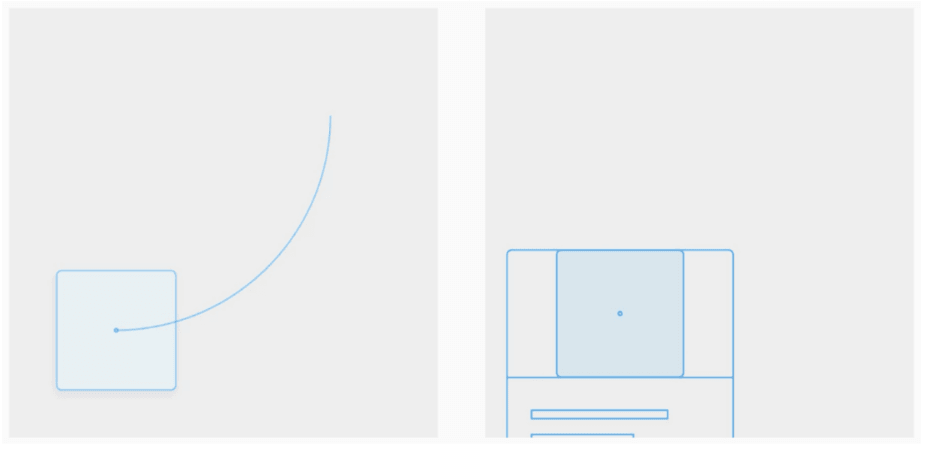
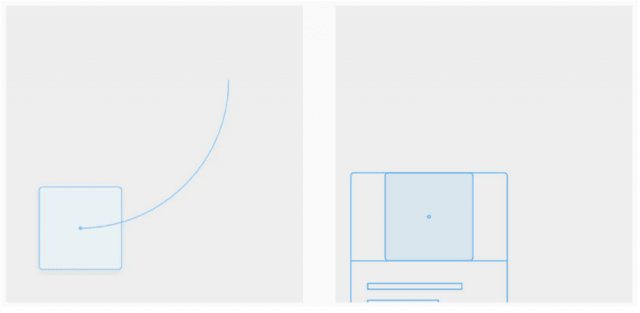
W panelach chodzi w praktyce o karty, które nie mogą wyświetlać pełnej zawartości z prostego powodu: braku miejsca. Wprowadzone przez zespół nowe usprawnienia w Material Design mają sprawić, że ten problem przejdzie już do historii: karty bowiem mają być interaktywne – wystarczy kliknąć na taką kartę i ulegnie ona rozszerzeniu, co umożliwi wyświetlenie pełnej zawartości danej karty.
W wytycznych przygotowanych przez zespół znajdziemy od teraz nie tylko możliwość rozszerzania kart, ale również dokładnie opisany schemat jak informować użytkownika o niewidocznej zawartości: służyć ma to tego niewielka strzałka. Wytyczne zawierają też szczegółowy opis jak tworzyć treści na karty: już na pierwszy rzut oka ma być widoczne podsumowanie treści karty, autorzy mają korzystać z opcji pogrubienia tekstu, a jedno kliknięcie ma wystarczyć do tego, by wyświetlić całą zawartość.
Panele mogą być czytelnym sposobem na przekazanie różnych treści w ramach aplikacji, być ze sobą powiązane jak I być w pełni niezależne. Mogą być także czytelnym sposobem prezentacji ustawień aplikacji czy innych wybieralnych treści. Widoczność kart można poprawić stosując szare tło.
Zaprezentowane przez Google zmiany w Material Desing z pewnością spodobają się fanom tego interfejsu – wprowadzają bowiem ważne funkcje jednocześnie narzucając twórcom jak mają je wdrażać. Właśnie ten ostatni aspekt z pewnością nie przekona dotychczasowych przeciwników tego wzornictwa bowiem żadna z zarzucanych wad nie została wciąż rozwiązana, a nawet dodano kolejne obostrzenia, które raczej nie spodobają się fanom wolności twórców oprogramowania.
Źródło: googgle, własne