Microsoft Edge jest regularnie aktualizowany. Jednak łatki mają pomóc nie tylko użytkownikom, którzy oczekują nowych funkcji i bezawaryjnego działania. Aktualizacje wspierają też deweloperów, którzy mają więcej możliwości przy Tworzeniu stron internetowych. Microsoft ulepsza także Chromium, na którym działa też kilka konkurencyjnych przeglądarek.
Nowy CSS Grid już gotowy do testów
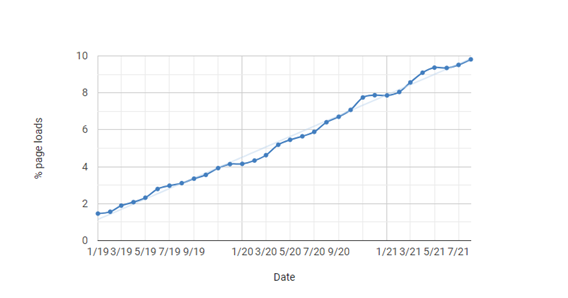
CSS Grid to potężne narzędzie, które pozwala na tworzenie dwuwymiarowych układów w Internecie. Przykładowo umożliwia programistom internetowym wyrównywanie elementów w wierszach i kolumnach, zapewniając bardziej intuicyjny model niż tabele CSS do tworzenia układów dwuwymiarowych. CSS Grid zawiera również popularne koncepcje CSS Flexbox, a także terminologię z ugruntowanych zasad projektowania graficznego. Wykorzystanie CSS Grid w Internecie powoli, ale systematycznie rośnie w ciągu ostatnich kilku lat.
Zobacz także: Włącz Microsoft Edge na Androidzie – warto
Wraz z wydaniem Microsoft Edge 93 w przyszłym miesiącu, Microsoft udostępni przepisany moduł CSS Grid 1 („GridNG”), który znacznie poprawia zgodność z innymi implementacjami CSS Grid i rozwiązuje jeden z najważniejszych problemów związanych z kompatybilnością dla twórców stron internetowych.
Deweloperzy stron mogą wypróbować zaktualizowaną implementację już dziś — wystarczy zainstalować najnowszą wersję Microsoft Edge Beta i zgłaszać wszelkie problemy, które znajdą się w narzędziu do śledzenia błędów Chromium.
Microsoft ulepsza Chromium dla wszystkich
Kiedy Microsoft ogłosił przejście na projekt Chromium, podkreślano zaangażowanie firmy w ulepszanie Internetu dla wszystkich. Świetnym tego przykładem jest przepisanie implementacji Blink modułu CSS Grid 1 (GridNG), który zostanie uruchomiony w wersji M93 Microsoft Edge i Chrome.
Wraz ze wzrostem adopcji CSS Grid i stosowaniem szerszego zakresu scenariuszy, narzędzie stało się problemowe. CSS Grid został zidentyfikowany jako kluczowy obszar platformy internetowej, w który należy inwestować w 2021 roku. Microsoft z radością potraktował to jako obszar zainteresowania w ramach szerszej współpracy z Google, aby poprawić kompatybilność przeglądarek w ramach wysiłków Compat2021.
GridNG naprawia wiele długotrwałych problemów zgłaszanych przez programistów internetowych korzystających z Grid w swoich witrynach, wraz z testami platformy internetowej, które mierzą zgodność implementacji ze specyfikacją. Testy WPT są podstawą wyniku Compat2021, który wzrósł z 94,3% do 96,5% po włączeniu GridNG. Ogólnie rzecz biorąc, uruchomienie GridNG rozwiązuje 38 problemów z narzędzia do śledzenia błędów Chromium.
Używanie obrazów i innej zawartości w Grid było przykładem problemów ze współdziałaniem, które programiści napotkali w Grid. Wcześniej istniała ograniczona kompatybilność między implementacjami, ale teraz jest to rozwiązywane przez GridNG.
Oprócz kompatybilności, kolejnym stałym problemem zgłaszanym przez programistów była wydajność. Całe szczęście GridNG ma lepszą wydajność w kluczowych scenariuszach, unikając jednocześnie problemów z unieważnieniem, które zostały zgłoszone w stosunku do starszej architektury.
Dzięki ulepszeniom Microsoftu w GridNG, twórcy stron internetowych nie będą już mieli problemów z wydajnością – które od dawna dotyczą wielu silników przeglądarek.
Ostatnią korzyścią zakończenia wdrażania GridNG jest to, że otwiera drzwi do wdrożenia podsieci (poziom siatki CSS 2). Od dawna jest to prośba o funkcję Blink, z prawie 600 gwiazdkami w narzędziu do śledzenia błędów Chromium w momencie pisania.
Źródło: microsoft